当我在写表单布局时,我在想些什么
所谓的表单布局,就是用于用户填写信息的布局。小到一个搜索框、登陆框,大到个人信息填写。其中包含但不限于:button input、select、form,这些 HTML 标签。
基本不愿意使用浏览器默认样式的产品经理
这个导致了什么问题呢?表单相关组件成了轮子重灾区。各大框架都会提供种类繁多、功能各异的组件。比如,Element、Material-UI、ANT DESIGN 等;
而且还面临着什么问题呢:别人写的不满足需求、不好用,自己写的 Bug 又多。
放着好好的浏览器提供的 input 啥的不用,太尴尬了。
数据校验和验证提示
数据校验
数据校验分为两种情况:
- 输入时,实时验证
- 本地通过正则验证。比如:是否为空、电话号码、邮件格式等;
- 通过后端接口验证。比如:邮箱是否已经注册、验证码是否正确等。
- 全部表单填写完成后,整体验证。
不管什么表单,只要涉及到后端,前端的验证基本属于多此一举。因为不管你前端验证代码写的多么牛逼,正则写的多么厉害,用户非法输入筛选的多么严格,后端在接收到数据时都必须重新校验一遍。
在完成需求时,实时验证 承载着太多逻辑,实在是怨念啊。
验证提示
验证提示有以下两种:
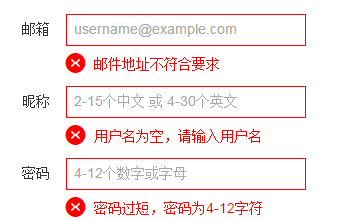
- 表单项附近,如下图:

- 弹框提示。
alert或者自己写的消息提示组件。
我说一下如何满足第一种需求。
- 后端大哥配合;
- 返回非法字段名,以及非法原因;
- 根据非法的字段名,找到非法的表单项;
- 在非法表单项附近,展示非法原因。
关键在于第3点:
- 如果使用的是框架,利用自定义事件。在表单组件内,监听事件。
$broadcast('postDatainvalid', {
tel: 'too short',
name: 'empty'
});
telInput.on('postDatainvalid', (message) => {
const { tel } = message
// ...
})
- 不用框架的话,维护一个
map,把非法信息刷上去。
const map = {
tel: $('input.tel'),
name: $('input.name')
}
$.ajax().then((message) => {
const { tel } = message
map.tel.find('.tips').text(tel)
})
还原已填写的数据
通常在以下场景出现:
- 用户填写了数据,但是
不小心关闭了浏览器。重新打开时,还原用户已填写的数据。- 不点保存按钮,不还原;
- 只要填写了,就还原。
- 用户信息填写成功,但是要修改某些项目。比如:用户资料修改。
总的来说,就是把数据刷上去。解决办法还是通过自定义事件来搞定。
总结
写完这篇文章,我横竖睡不着,仔细看了半夜,才从字缝里看出字来,满篇都写着四个字是“菜逼前端”!
以上。